段落と改行、h2タグについて書きたいと思います。
あまり気にせず書いてましたが、Googleさん的にマイナス要素になるのと、気持ち悪かったので改善します。
私と同じような間違いをしてる人も見えますので、よければ参考にしてください。
収益ブログを目指してなく、検索流入を意識しない人ならスルーしていい内容だと思います。
段落と改行、h2タグについて
何気なくEnterキーを連打してました。改行ではなく行間を空けていただけでした。
気がつくと恥ずかしい、知らないと平気。そんな記事です。
↑の大見出しタグはh2です。はてなブログではh2は標準では使われてません。
段落と改行
見たままモードですと改行(Shift+Enter)・段落(Enter)です。これはWordpressでも同じです。
はてな記法ですと、(Enter)改行・(Enter-Enter)段落になります。
はてなブログには3つの記法モードがありますよね。
- 見たままモード
- はてな記法モード
- Markdownモード
見たままモードを使用してる人が全体の80%超なんだとか。私はなぜか、はてな記法モードを使ってました。
改行はShift+Enterだぞ!という記事を見て、はてな記法では全くShiftを使ってなかったので混乱してしまいました。
私が間違えてた改行
このように書いてました
皆さん、ごきげんよう!
まだまだ暑い日が続きますね。
いつまで経っても、
車内温度が30度を下回りません。
PCでブログを書くと、このように書いたほうが見やすく感じました。
これだとHTMLでは改行タグ<br>ではなく、段落で区切る<p>タグが使われてます。
<p>タグは、ここからここまでが一括りの話題ですよ!って事なんです。
上記の書き方だと、1行が全て独立した文章として扱われてしまうんです。
何がマズいのかと言うと、検索エンジンに記事の構造が上手く伝わらないのです。
意味の通じない文章をGoogleさんに評価してもらうことになります。
正解の書き方は
皆さん、ごきげんよう!まだまだ暑い日が続きますね。
いつまで経っても、車内温度が30度を下回りません。
これは段落タグ<p>を使わず、改行タグ<br>で1回改行したものです。
冒頭から最後まで1つの文章としてGoogleさんに認識してもらえます。
SEO的にマイナス要素は消したいな~という思いで調べて、ようやくたどり着きました。
(先にやるべき事が他にあるだろ!という意見は聞きませんw)
そもそも論なのですが、改行は必要ないそうです。
はてな記法モード
「はてな記法」とは、はてなブログを書く上で便利な機能を、簡単な記述で実現できる記述法のことです。はてな記法を使うと、HTMLの知識がなくても、見出しやリストといった、ブログを書く上で便利な表現を手軽に行えます。
とても便利で簡単でした。しかし、段落と改行の使い方について気が付くのが遅れました。HTMLで確認できないのも原因の一つです。
はてな記法でのh2追加
記事を書くのは簡単で、直接HTMLを使っても表示されるんです。
私の過去記事を例に出しますと、
これは大見出し<h2>と中見出し<h3>の画像なのですが、はてなブログではh2は採用されていません。
はてな記法だと、そのままh2タグを入れてやればできるんです。
<h2></h2>で本物の大見出し
* は、はてな記法での大見出し(h3扱いですので、本来は中見出し)
見たままモードとHTML編集の良いとこ取りのようなはてな記法です。
PRO化してない人は、はてな記法が使いやすいかと思います。
見たままモード
このモードでは改行(Shift+Enter)・段落(Enter)です。
はてなPRO化してると、このモードからもHTML編集ができます。
写真をHTMLで貼る、細かく記事を編集するのに役立ちます。
見たままモードでh2への書き換え
はてな記法での書き換えより、少し難しくなります。HTML編集でh3をh2に変えます。
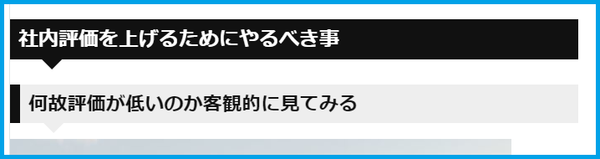
はてなブログの大見出しはh3なので、本来つけたい大見出しと中見出しを、先ずは見たままモードで書きます。
これはどちらも、はてなブログでは大見出しです。何度も言いますがh3です。
本来の大見出しにしたいほうをh2に書き換えましょう。
ピエール最高!をh2に書き換えました。
すると
今まで大見出しと思っていたのより、パワーアップ?したh2が表示されます。
CSSでのh2タグ追加
超簡単に自動でh3をh2に、h4をh3に・・・と変換させたい人用CSSカスタムです。
ただし、おそらく表示上は変換されますが、内部的に変換されるものではないと思います。
(HTML編集で確認したらh3でした)
カッコイイは正義!という人はこちらの方法でどうぞw
↓のコードをコピペ、デザイン→カスタマイズ→フッタに貼り付け。おわり。
あらかじめフッタに書き込みがある場合は消さないように気をつけてね。
<script type="text/javascript" src="https://code.jquery.com/jquery-1.9.1.min.js"></script> <script> $(function(){ if (!document.querySelector('.entry-content h2')){ $('.entry-content h3').replaceWith(function() { var tag_class_h3 = $(this).attr("class"); var tag_id_h3 = $(this).attr("id"); if ( tag_class_h3 == null) { var tag_class_plus_h3 =[]; } else { var tag_class_plus_h3 = 'class="'+tag_class_h3+'"'; } if ( tag_id_h3 == null ) { var tag_id_plus_h3 =[]; } else { var tag_id_plus_h3 = 'id="'+tag_id_h3+'"'; } $(this).replaceWith('<h2 '+tag_id_plus_h3+' '+tag_class_plus_h3+'>'+$(this).html()+'</h2>'); }); $('.entry-content h4').replaceWith(function() { var tag_class_h4 = $(this).attr("class"); var tag_id_h4 = $(this).attr("id"); if ( tag_class_h4 == null) { var tag_class_plus_h4 =[]; } else { var tag_class_plus_h4 = 'class="'+tag_class_h4+'"'; } if ( tag_id_h4 == null ) { var tag_id_plus_h4 =[]; } else { var tag_id_plus_h4 = 'id="'+tag_id_h4+'"'; } $(this).replaceWith('<h3 '+tag_id_plus_h4+' '+tag_class_plus_h4+'>'+$(this).html()+'</h3>'); }); $('.entry-content h5').replaceWith(function() { var tag_class_h5 = $(this).attr("class"); var tag_id_h5 = $(this).attr("id"); if ( tag_class_h5 == null) { var tag_class_plus_h5 =[]; } else { var tag_class_plus_h5 = 'class="'+tag_class_h5+'"'; } if ( tag_id_h5 == null ) { var tag_id_plus_h5 =[]; } else { var tag_id_plus_h5 = 'id="'+tag_id_h5+'"'; } $(this).replaceWith('<h4 '+tag_id_plus_h5+' '+tag_class_plus_h5+'>'+$(this).html()+'</h4>'); }); } }); </script>
こちらのブログを参考にさせて頂きました。
私も過去記事はこれでh2タグに変換しております。
なぜh2に変えるのか
それは、h3よりカッコイイから!ではありません。
SEO上の理由があるみたいです。
記事タイトルがh1になります。(はてなブログはブログタイトルもh1だとか)
そこから階層的にGoogleさんのbotが読み込んでいきます。h2,h3,h4,h5と読み込んで行くのに、h1の次がh3だと評価が下がる(らしい)からです。
あまり関係ないよ~って人もいますので、本当のところどうなのか分かりませんw
おわりに
読者様に見てもらうブロガーさんには、なんの関係もない記事でしたね。
収益ブログを目指しているなら、おそらく初歩的な事かと思います。
少しでもGoogleさんに認められるよう頑張りましょう^^
では皆さん、素敵なブログライフを^^/